今天要來複習一下在製作通訊錄時也很常用到的頁面切換的功能,而頁面的切換主要是使用兩個類別Navigator和Route來實現。Route是一個描述頁面轉換的抽象,每個頁面都有一個對應的Route;頁面的跳轉則是Navigator來處理,實作的方式是將頁面的Route push進堆疊或pop出來。堆疊中最頂層的元素,就是當前可見的頁面,當要從第一頁切換到第二頁時,就要用Navigator將頁面push到堆疊中,返回上一頁的時候則是將頁面pop出來。
先來看基本的頁面切換是如何完成的,有兩種方式可以使用:
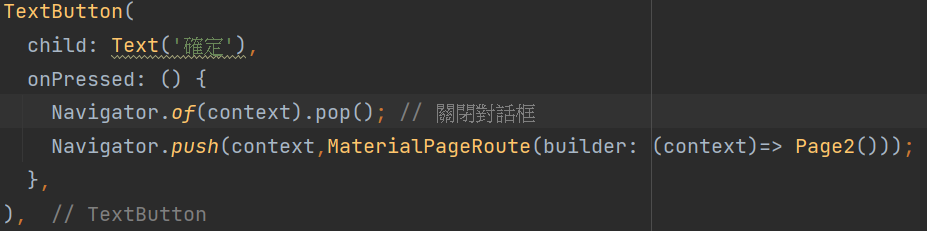
1、直接創建新頁面的實例,然後push到堆疊中
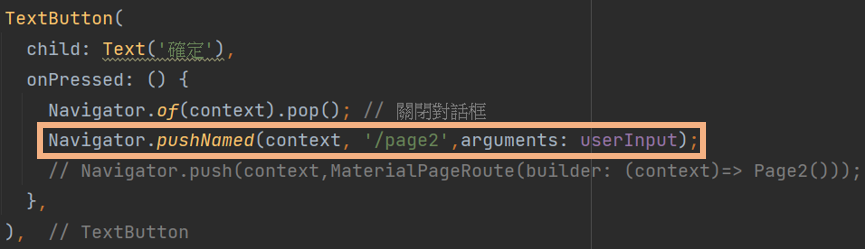
2、先設置不同頁面的路由名稱,使用命名路由的方式來實現。


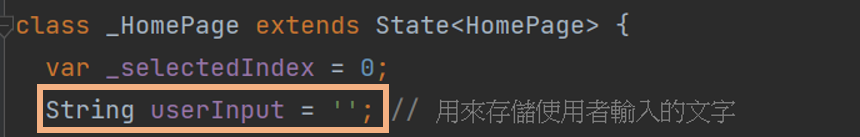
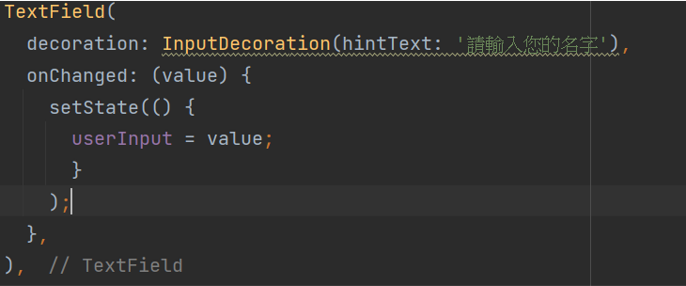
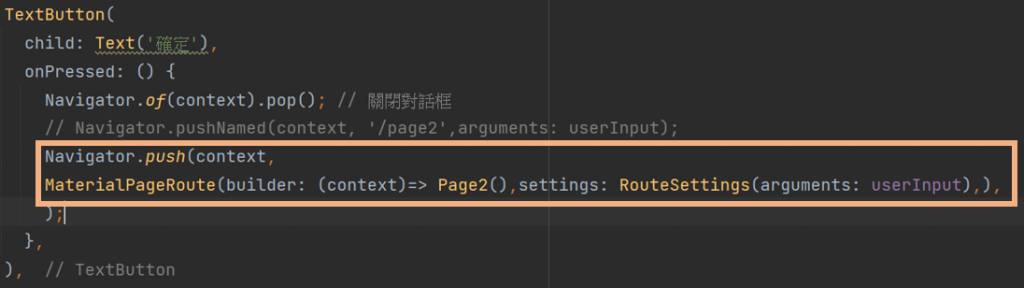
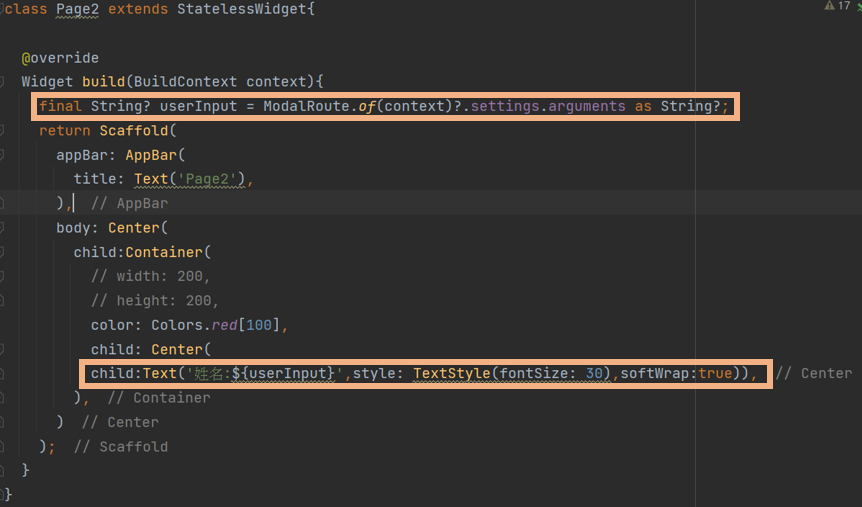
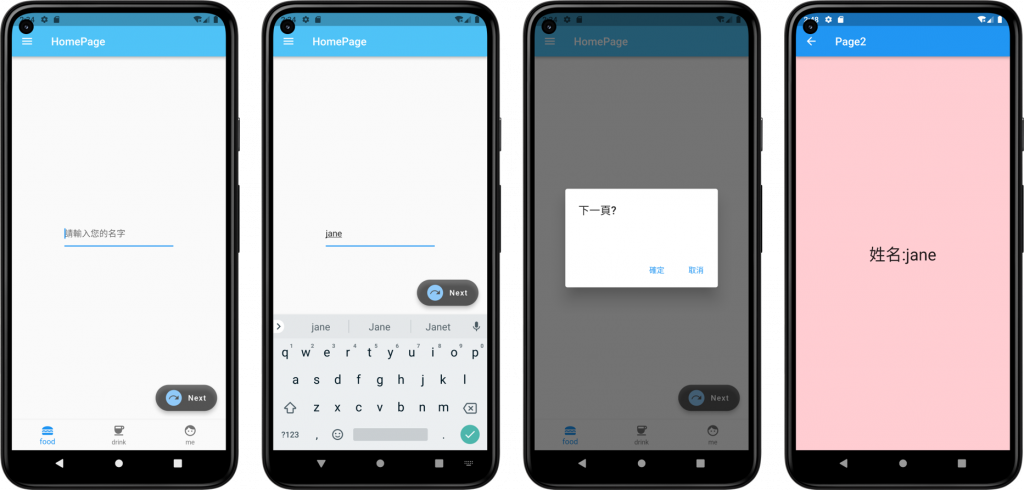
再來要學一下之前實作沒有做過的部份!這裡要在第一頁建一個文字輸入框,並且可以將輸入的文字傳到第二頁顯示。






參考資料:
https://lin19921127.medium.com/flutter-%E8%B7%AF%E7%94%B1%E5%8E%9F%E7%90%86%E8%88%87%E5%AF%A6%E4%BD%9C-6c00fbd0e09
https://www.youtube.com/watch?v=r4bwsLDdF3A&list=PLt85kdOx9ozWwcy6FVOquYNMah12FTWbP&index=13
https://openhome.cc/Gossip/Flutter/NavigatorRoute.html
